20 Wonderful JavaScript Slideshow Builder Resources

Pure OOP JavaScript code, no usage of jQuery or other libraries, in this way there will be no incompatibilities with HTML pages that might be using jQuery or other JavaScript libraries. Responsive / Flexible / Fluid layout: you can control the size of the grid with CSS or JavaScript, basically it has an adaptable layout which makes it the perfect candidate for any type of project. Slideshow button (optional). Slideshow delay, the delay of the slideshow can be set in seconds. Slideshow autoplay. Slideshow custom animated graphics.
2. CSS Slider

non jQuery Slider, pure CSS image slider.
Responsive Slider with Pure CSS. Awesome animations and templates. Visual Maker - No scripting!
No more jQuery, No more JavaScript, No more image icons, Hardware-accelerated CSS animations, Icon font for controls, All browsers, Fully responsive, Mobile friendly
Retina-ready, Awesome effects and skins, Full width option, No more coding, Super easy drag-n-drop slider maker

The Responsive Slideshow Photo Gallery has a fluid / flexible / responsive layout. Pure OOP JavaScript code, no usage of jQuery or other libraries, in this way there will be no incompatibilities with HTML pages that might be using jQuery or other JavaScript libraries. The Responsive Slideshow Photo Gallery is using the GPU (hardware acceleration) using HTML5 standards. Flexible / Fluid layout: you can control the size of the grid with CSS or JavaScript, basically it has an adaptable layout which makes it the perfect candidate for any type of project. Slideshow button (optional). Slideshow delay, the delay of the slideshow can be set in seconds. Slideshow autoplay. Slideshow custom animated graphics.

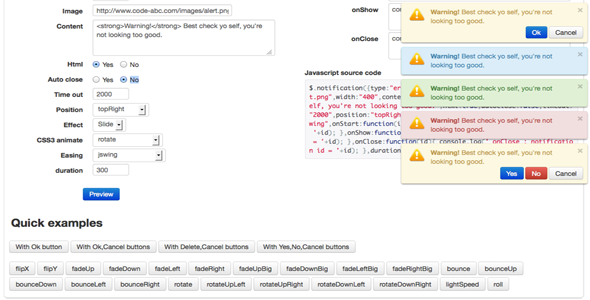
Due to the many differences between mobile browsers, different support for CSS, breadcrumbs must use JavaScript to work as expected. It requires JavaScript and jQuery support to work. JavaScript object supports use of animations and other enhancements.Easy to use builder to test effects and colors
Page with the style and effects builder allows you to see how each effect looks like with different built in color styles. Style builder for testing each of the styles and effects
Updated: Improvements to the main JavaScript file
Updated: Demo files, builder and information

It’s a powerful javascript-css slider using CSS3 and dojoToolkit.Slider builder included
To ease your work, there is a slider builder script included.

iLightBox allows you to easily create the most beautiful responsive overlay windows using the jQuery JavaScript library.Advanced JavaScript API considered.Developed with pure object oriented JavaScript
“iLightBox is real great plug! i don’t find a system to open the slideshow with only one thumb… great work”—Ciccio Pasticcio

A good and successful example of such application is our Ether Content Builder plugin for WordPress that takes advantage of all the options Ether Grid Slider offers.

just a little bit of of JavaScript or Flash wizardry, these tools allowed websites to pick and use any font they pleased, and there
editor and generator called the Visual Builder.Javascript configuration settings. The visual builder includes 7 custom fonts and over 30 images and video files that you’re free to

You can choose a Slideshow or a picture Slider tool.DimViewer use Google Arts/Google Maps technology; process your images and create a small JavaScript.It use pure JavaScript without any plugins; Which means it’s cross browser.Again it use cross-browser pure JavaScript.DimViewer will generate a group of tile images and a JavaScript (dimviewer1.Copy outcome tile images and Javascript (dimviewer1.Following example code that use outcome tile image and Javascript (dimviewer1.<script type="text/javascript" src="DimImages/dimviewer1.<script type="text/javascript">

Demo – Slideshow Effects:
Freeze slideshow/caption animation when touch
If slideshow or caption animation is running, it will freeze when touch by finger or mouse down.Continue or rollback slideshow/caption animation when release touch
If slideshow or caption animation is frozen, the animation will continue or rollback when release touch. No-Jquery minimum 15KB javascript code by smart compression. slider (1%), slider with caption (4%), slider with slideshow (~4%)
360+ slideshow effects/transitions
Jssor slider comes with 360+ impressive slideshow effects/transitions
Javascript code deep compression by smart compression engine
Auto slideshow with optional pause on hover

Lightbox with slideshow (play, pause, auto-play)
Deactivate and Activate Features through Javascript Options

Auto delay slideshow, hove to pause. Un-minified javascript, FAQ are include in the source package.

Auto slideshow and loop. Coded in object oriented JavaScript. (Minified JavaScript file)
(Non-minified JavaScript source code)

Due to the many differences between mobile browsers, different support for CSS, menu must use JavaScript to make up for these problems. There is no way to make menu universally work without use of JavaScript. It requires JavaScript and jQuery support to work. JavaScript object includes few more enhancements.Easy to use builder to test effects and colors
Page with the style and effects builder allows you to see how each effect looks like with different built in color styles. Style builder for testing each of the styles and effects
Updated: BlackBerry 10 devices strings added to slideshow JavaScript code

The main goal of FilterSlider is to manipulate images and HTML content slider jQuery using canvas, jQuery library and Javascript.